How you can make a progressive web app in an hour

In this quick tutorial, I’ll show you how to add your HTML, Javascript, and styling to this template to create an app that works online, offline, in a browser, and as a mobile app
Progressive web apps are a hybrid of a website and an app that you might use on a tablet or mobile. Making one has a lot in common with creating a website, but with a few key extra files and concepts involved. It need not take a week of trial and error or trawling through a tutorial to get one up and running.
This post will show you how to make one in an hour that you can then host, use online as a website, and use offline and as a mobile app.
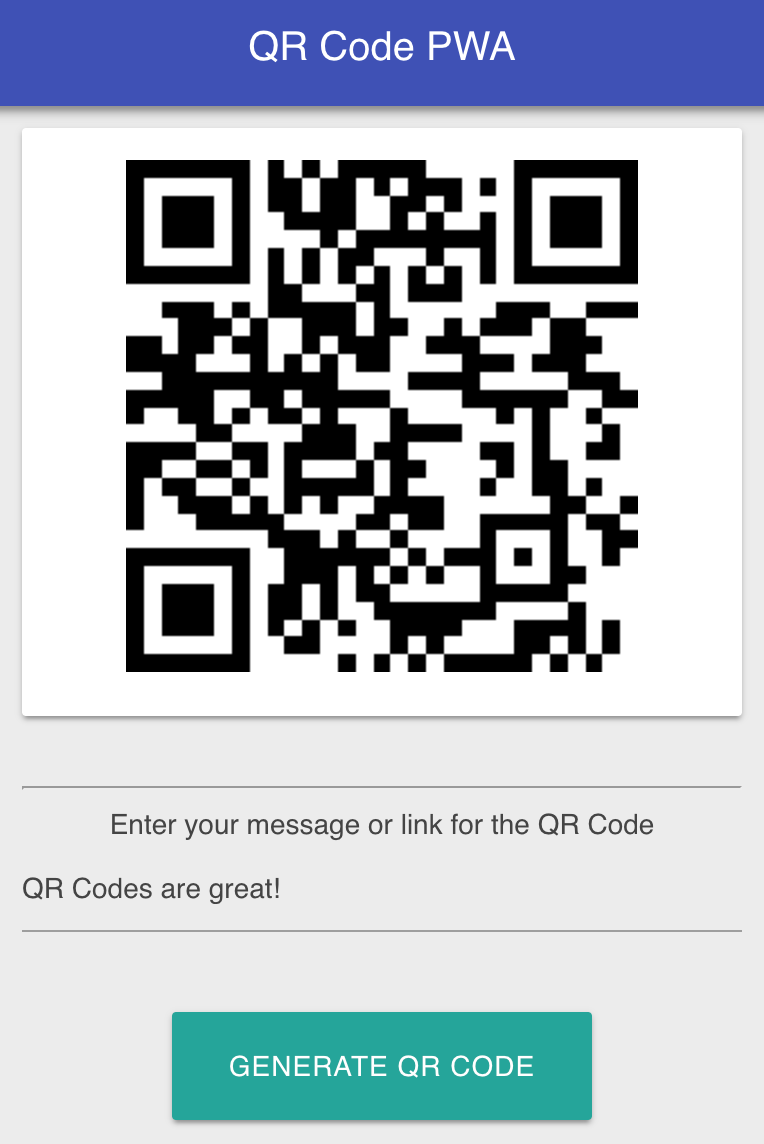
To give an example of what you could create, here is an example of one I made earlier based on Google’s codelab on web apps. It generates a QR code from the text you enter.
Some key feature of Progressive Web Apps:
Responsive — Fits any form factor: desktop, mobile, tablet, or whatever is next.
Connectivity independent — Enhanced with service workers to work offline or on low-quality networks.
Installable — Allows users to add apps they find most useful to their home screen without the hassle of an app store.
Linkable — Easily share the application via URL, does not require complex installation.

Use a template to start your app
To get started, clone this template repo (or just copy the bits you need). This includes the website project structure with everything you need to make an app.
├── README.md
├── firebase.json
└── public
├── fonts
│ └── roboto
│ └── ...
├── images
│ └── icons
│ └── ...
├── index.html
├── manifest.json
├── scripts
│ ├── app.js
│ ├── jquery-3.3.1.js
│ └── materialize.js
├── service-worker.js
└── styles
├── materialize.css
└── style.css
What’s included in the template project
- JQuery: A library for supporting JavaScript on your website
- For styling and a range of quick to use components and effects, this has materialize.js and CSS from materializecss.com. Remove or replace it if you prefer something different.
- public/service-worker.js: Service Workers allow you to run your app offline, as well as other innovative things. Currently, this will cache the app’s files for quick local access. Read more about this in Google primers: service-workers.
- public/manifest.json: A JSON file specifies how your app appears to the user in the areas where they would expect to see apps (for example, the mobile home screen). It also directs what the user can launch, and more importantly, how they can launch it. Read more about this here.
Adding your code
The main files to edit are:
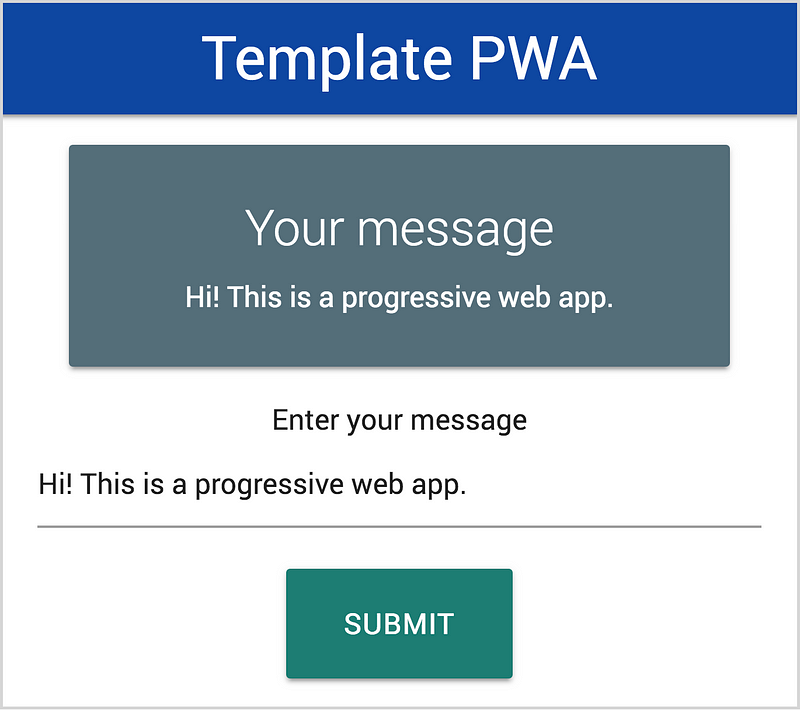
- public/index.html: The main HTML page for your app. Currently it has title nav bar, a card, an input field for a message, and a button to display this on the card.
- public/scripts/app.js: This contains the JavaScript to handle the logic in your app. It currently uses localStorage for storing data when the user clicks the button, and it is recommended to use another database in production, such as indexedDb (Read more here).
- public/style/style.css: Add your own styling to this file.
Once you’ve made your app:
- Update the list of your app’s files to cache in service-worker.js
- images/icons: Create square icons of the number of pixels for each size and save them here. These will be used by browsers and operating systems.
Troubleshooting
If you are using the Chrome browser on a Mac, bring up the Dev Tools window:
- View → Developer → Developer Tools
The Console tab will show you the logs from the app. On the Application tab,you can see the data stored locally.
Storage → Local Storageshows you the message stored by the app.Cache → Cache Storage → template-pwadisplays the files you have set to cache and retrieve from within service-worker.js
If you encounter problems, it’s often worth switching the service worker off and on again, then clearing the cache and reloading the app.
Also, see:
– Google Codelabs — your-first-pwapp
– How to debug Progressive Web Apps using Browser Developer Tools by Flavio Copes in freeCodeCamp
Using your app
- To use the app locally, open
index.htmlwithin the public folder - Host on Firebase following Google’s instructions on deploying to firebase
- Install a service worker for your browser, if you haven’t already (eg Web Server for Chrome)
Now try it out!
You should be able to visit the hosted app in your browser, and add it to your home screen on your mobile!